『AfterEffectsを勉強してるけど、なかなか身につかない。』
『AfterEffectsを独学で学びたいけど、どこから勉強したらいいかわからない。』
そう悩んでいるあなたへ。
この記事は、AfterEffectsを独学で学ぶ人のために、習得に向けてどう進むべきかを解説した学習ロードマップです。
現代のネット社会では、AfterEffectsに有益な情報が山ほど溢れています。
その中で、『何から学べばいいか分からない』と迷っている方の役に立てたらいいなと思っています。
はじめに
AfterEffectsはできることが多いため、『ボカロMVを作りたい』と『企業のサービス紹介動画を作りたい』とでは、勉強の入り口も内容も変わってきます。
そのため、AfterEffectsを習得するには、あなたが何を目指すか(ゴール)を先に決めておく必要があります。
この記事でゴールとする【AfterEffectsの習得】は、以下のような『サービス紹介動画』を作るためのスキルの習得と定めておきます。

AfterEffectsの習得に必要なスキル
AfterEffectsの習得に必要なスキルは、
- アニメーション実装のスキル
- デザイン力
- 構成力
この3つです。
これから、この3つのスキルの習得方法をお伝えしますが、その前に‥
AfterEffectsを習得する上で大事なことをお伝えし忘れていました。
AfterEffectsの習得には、それなりの時間を必要とします。
毎日コツコツと継続することが大事になってくるのですが、モチベーションを維持するのが結構大変なんですよね。
クリエイティブなことや何かを表現することが好きな人は、
『作るの楽しい!』
という気持ちが、原動力となって最後までやり抜くことができます。
しかし、そういった『好き』『楽しい』『上手くなりたい』という気持ちがない方は、スキルは身につけられても、案件獲得まで繋がらない可能性があります。
なぜなら、AfterEffectsのお仕事を続けるには、日々勉強し続ける必要があるからです。
ぜひ、向上心を持って読み進めていただけたらと思います。
- クリエイティブなことが好き
- デザインやイラストを描くのが好き
- 映像が好き
- 何かを表現することが好き
AfterEffectsの基礎
AfterEffectsの基本操作
まずは画面の見方と基本操作から理解していきましょう。
AfterEffectsの画面の見方
動画編集の概念【画面サイズ・フレームレート】について、もう少し詳しく知りたい方は、こちらの記事を参考にしてください。

プロジェクトとコンポジションの理解
レイヤー機能とツール
次に、アニメーションを実行するのに必要なトランスフォームです。
トランスフォームの理解

ショートカットキーも覚えながら進めていくと、後で操作が楽になります!
テキストアニメーション
テキストの作り方からアニメーションまでの解説です。
テキストの作り方/テキストアニメーション
キーフレームについて、まだよく分からない方はこちらの記事を参考にしてください。



キーフレームだけでなく、制作する上で便利な操作も紹介してくれています!
テキストアニメーション
オープニングタイトルで使えるようなテキストアニメーションのチュートリアルです。
こちらはテキスト以外のシェイプなどにも使えるやり方になります。
テキストアニメーションを実行するやり方は、トランスフォームを調整するやり方とアニメーターという機能を使うやり方の2種類あります。
- トランスフォームを調整
- アニメーター機能
このアニメーターという機能を使う方が、効率よく自由度の高いアニメーションを作ることができます。
アニメーターについて
アニメーター機能を作ったテキストアニメーションのチュートリアルなら、animarsというチャンネルが豊富です!
イージーイーズについてもう少し理解を深めたい方はPutti Monkey Wrenchさんの動画がオススメです!
イージーイーズ
Putti Monkey WrenchさんのYouTubeチャンネルは、AfterEffectsを体系的に学べるようになっています。
解説が丁寧でわかりやすので、この記事では度々Putti Monkey Wrenchさんの動画をご紹介しています!



Putti Monkey Wrenchさんのチャンネルで学習するのもおすすめです!
シェイプアニメーション
After Effectsでアニメーション動画を制作する上で、シェイプは欠かせない要素です。
シェイプレイヤーについて
シェイプレイヤーについて
パスのトリミング
パスのトリミング/リピーター
ペンツールの使い方
ペンツールを使いこなすには、ある程度練習が必要になります。
イラストをとにかくトレースしまくって、ペンツールを極めましょう!
ペンツールの極め方
ペンツールとお友達になれたら、手書き文字のアニメーションやマスクの切り抜きが簡単にできるようになるので、ぜひ使いこなしてください!
手書き文字アニメーション
マスク
マスクもシェイプと同じくらい、アニメーションを作る上では重要な要素です!
マスクについて


だんだんとレイヤーの重なりが多くなって、複雑になってきたのではないでしょうか。
AfterEffectsは、プリコンポーズという機能を使って、複数のレイヤーを1つのコンポジションにまとめて管理することができます。
プリコンポーズ
マスクとプリコンポーズの機能が理解できれば、以下のような写真スライドができます。
マスク機能を使った写真スライド
トラックマット
トラックマットについて
さて、ここまで
- テキストアニメーション
- シャイプアニメーション
- パスのトリミング
- マスク
- トラックマット
と学んできました。
この全ての機能を使ったオープニングタイトルがこちらです。
1つ1つの要素を、どうやって作っているのか考えながら、一緒にチュートリアルをやってみてください。
こちらは、【マスク】【トラックマット】の機能を活かした写真のスライドショーです。
これらの映像が作れるようになったら、イベントのオープニングムービーや結婚式のオープニング・プロフィールムービーの仕事を受けることができるかもしれません。
| 動画ジャンル | 費用相場 |
|---|---|
| イベントオープニング | 5万〜15万 |
| 結婚式オープニング | 3万〜5万 |
| 結婚式プロフィールムービー | 3万〜5万 |
イラストアニメーション
次はイラストアニメーションについて学んでいきたいと思います。
実際にイラストを動かしていく前に、予備知識として
- 親子リンク
- ヌル
について学んでいきましょう。
親子リンク
ヌル
イラストを動かしていく上で重要な親子リンクやヌルについての解説でした。
イラストの準備
オブジェクトをパーツごとに動かすイラストアニメーションでは、ベクター素材を扱います。
ベクター素材は以下のサイトから準備できます。
商用フリーのベクター素材をダウンロードできるサイト
素材をダウンロードするときに、『ai』『eps』という形式が出てくると思います。
この、どちらかの形式をダウンロードすればOKです。
ダウンロードしたイラストデータをAfterEffectsに持っていく前に、キャラクターのパーツ分けをAdobeのIllustratorで行います。
Illustratorでキャラクターのパーツ分け
AfetrEffectsは他ソフトとの連携が強く、IllustratorやPhotoshop上で動かしたいパーツごとに、レイヤーを振り分けて保存をすると、そのレイヤーが活きた状態で読み込む事ができます。
キャラクターをパーツごとに分けたら、AfterEffectsに持っていき、イラストを動かしていきます。
イラストアニメーション
以下のチュートリアル動画では、配布されたベクター素材を使って一緒に作っていくことができるので、ぜひ一緒にやってみてください。



mooographさんのチュートリアルも分かりやすく、とても参考になります!
エフェクト
次は背景やアニメーションに装飾を加えていきます。
AfterEffectsにはたくさんのエフェクトが搭載されていて、1つのエフェクトでいくつもの演出ができます。
ここがアイディアや発想の勝負になってきます。
エフェクトで装飾する
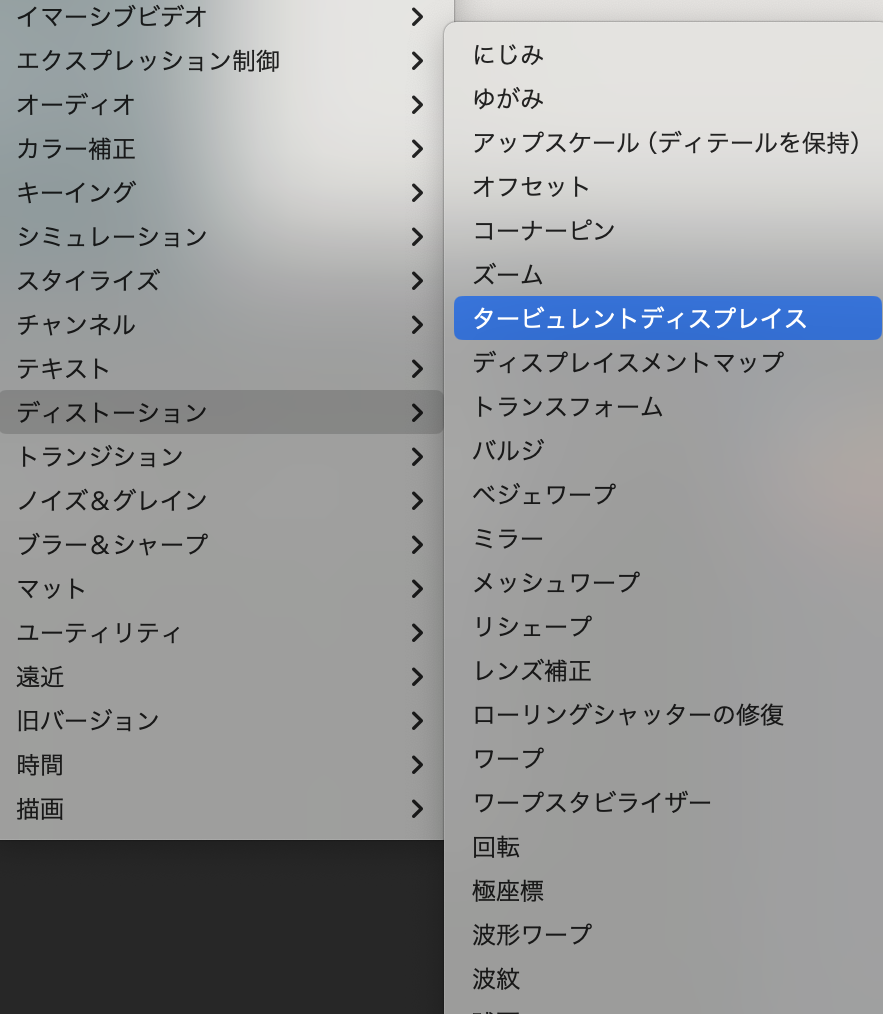
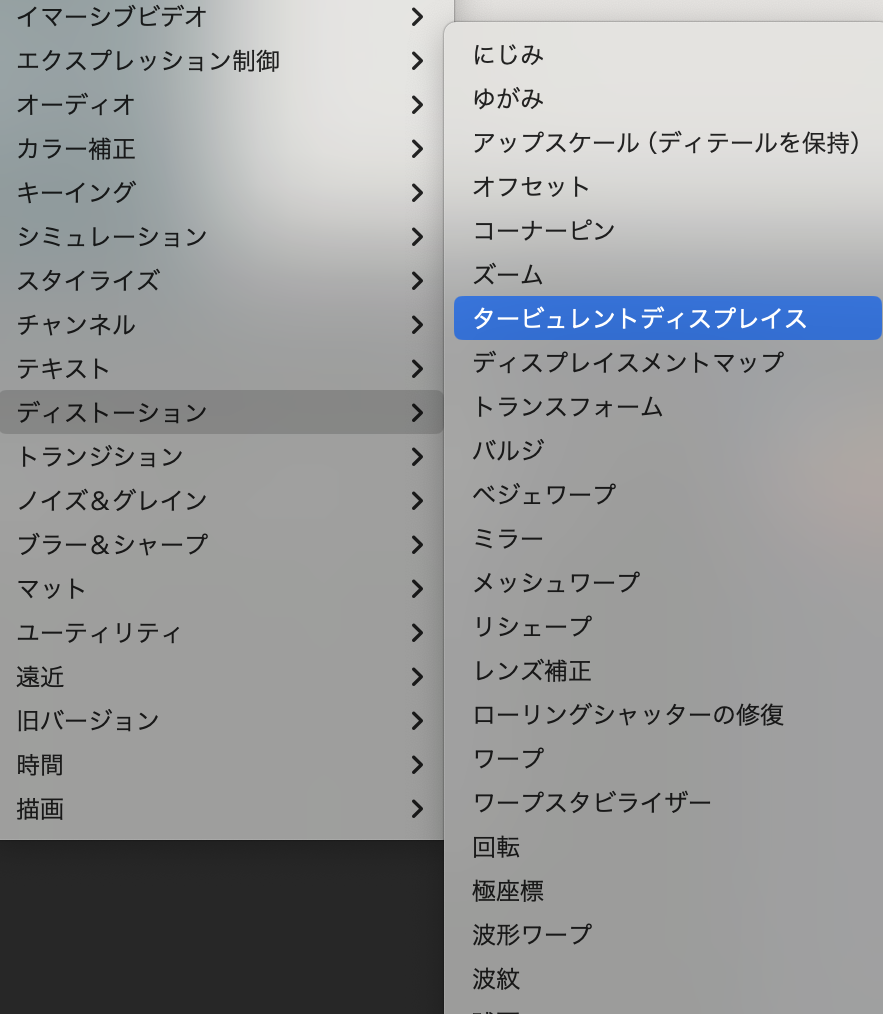
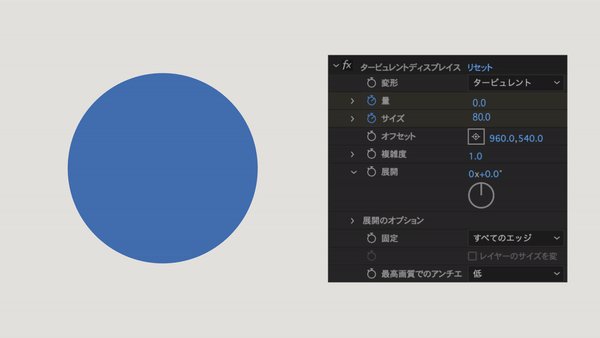
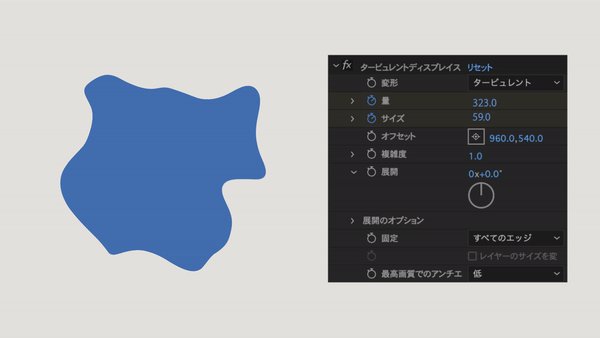
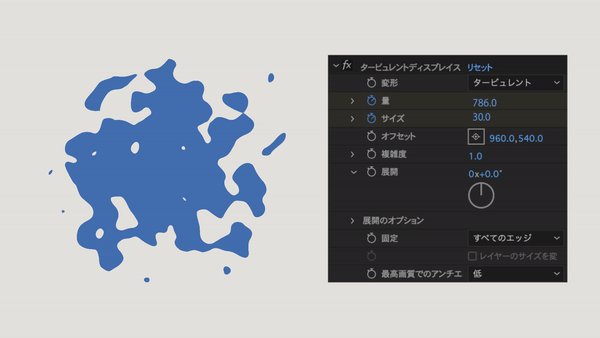
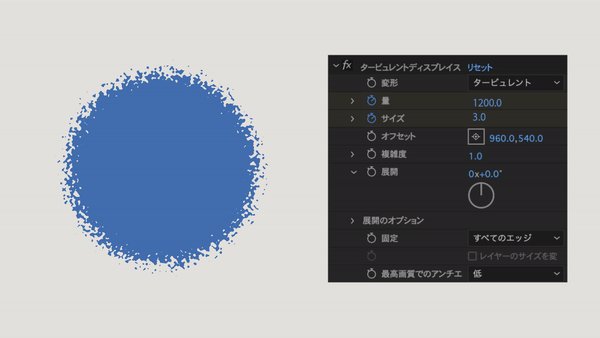
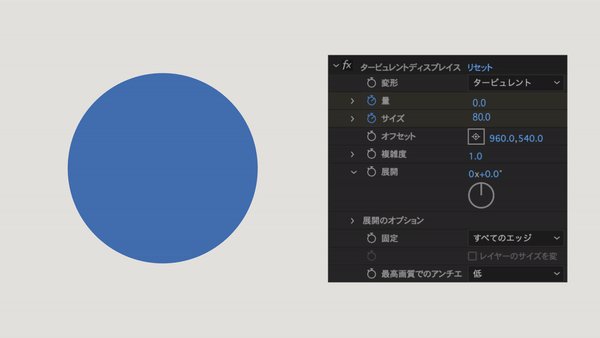
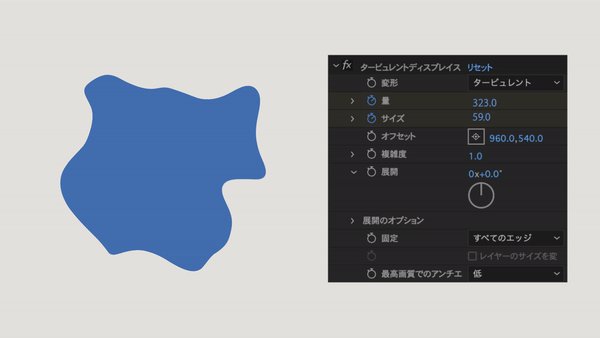
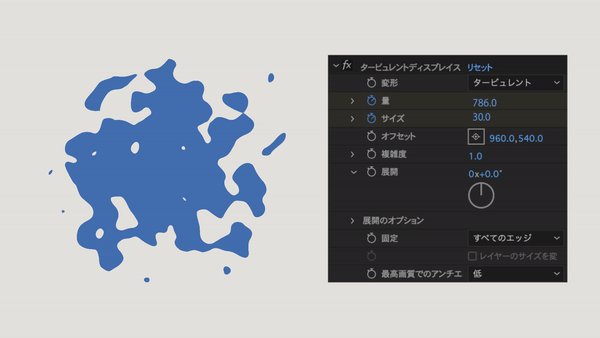
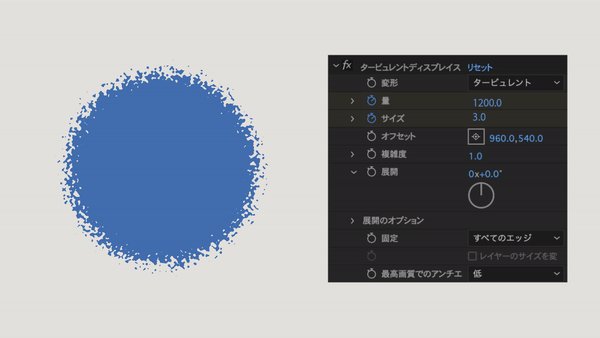
例えば、【タービュレントディスプレイス】というエフェクトがあります。
【エフェクト】→【ディストーション】→【タービュレントディスプレイス】


丸シェイプに【タービュレントディスプレイス】を適用し、アニメーションをかけると液体のような動きになります。




このエフェクトを背景にしてみると‥


なにか分からないけど、何かに使えそうな背景ができました(笑)


また、【ブラインド】という機能はストライプ状に表示を切り替えることができるエフェクトです。
【エフェクト】→【トランジション】→【ブラインド】
このエフェクトを追加すると、


ストライプのシェイプがアクセントになって、見栄えがよくなりました。
このように、エフェクトを追加していくことで無限大に表現することができます。
エフェクトで動きつくる
先ほどは、【タービュレントディスプレイス】を背景素材として使用しました。
【タービュレントディスプレイス】は数値を変えることで形が変化していきます。


これを応用して、次は別の素材に適用してみます。
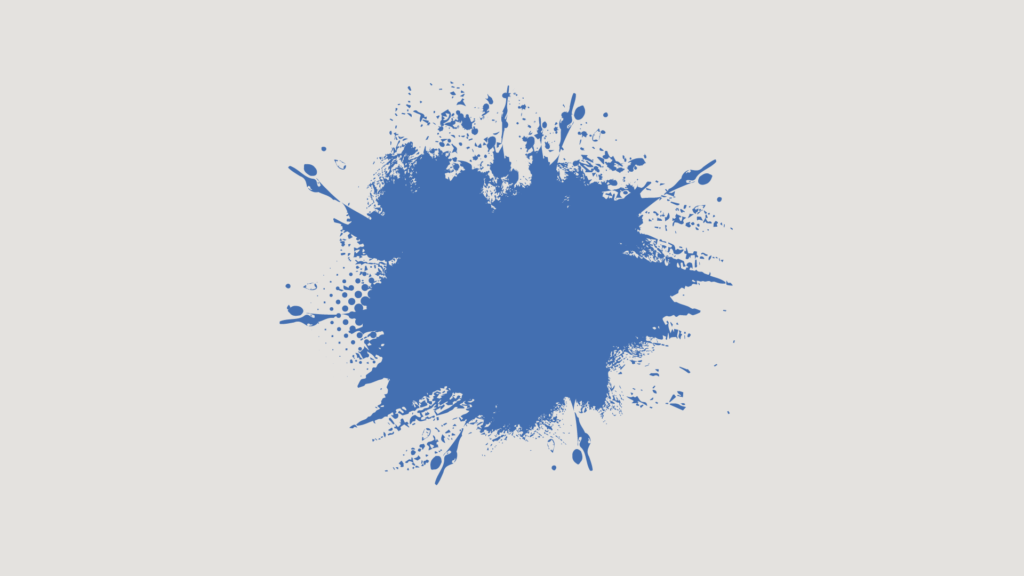
インクのような画像を準備しました。
この画像に【タービュレントディスプレイス】で動きをつけてみます。


インクが滲み出てくるような動きをつけることができました。


さらに、【トラックマット】を応用すると以下の動画のようにリッチな写真のスライドショーが出来上がります。
エフェクト1つで様々な表現が可能になります。
『こんな表現をしたい』と思ったときに、それを実現するためには、エフェクトの理解とアイディアの引き出しが重要です。
ぜひ色々なチュートリアル動画を見て、エフェクトの理解とアイディアの引き出しを増やしていきましょう。
- エフェクトの理解
- アイディアの引き出し
ここまで、アニメーションの基礎やエフェクトの使い方についてお伝えしてきました。
チュートリアルを真似して、やり方を体に染み込ませて、アイディアの引き出しを増やすことを繰り返すことで、確実にAfterEffectsのスキルは身につきます。
デザイン
個人の趣味としての動画であれば、アニメーションスキルさえ身につけばOKですが、クライアントワークする上ではそうはいきません。
クライアントが動画に対して、何を求めてるかを考えなければなりません。
- アニメーション実装スキル
- デザイン力
- 構成力
デザインの重要性
アニメーション動画は画像が連続して何枚もつながった状態でできています。
その1枚1枚の画像を構成する際に、
- 複雑な情報を整理する
- 情報を見やすくする
- 企業やサービスのイメージを伝える
この3つを意識する必要があります。
『文字が小さくて読むのが嫌になった』
『情報がごちゃごちゃしてて分からなかった』
このような時に【読む・見る・聞く】という行為をやめてしまったという経験は多いのではないでしょうか。
デザインは、視聴者に伝えたいことを伝わりやすくする表現方法になります。
デザインの4原則
4つの基本を守るだけで見た目も読みやすさも向上するデザイン基本原則について学んでいきましょう。


視線誘導
視線誘導とは、視聴者の視線の流れを意図的にコントロールするために使われる手法の1つです。
視線誘導には大きく分けて2つの目的があります。
- ユーザーに情報を認知させるもの
- ユーザーの視線移動をサポートするもの




トンマナを揃える
トンマナ(トーン&マナー)を統一し、企業やサービスのブランドイメージと一致させるように制作しましょう。
ここでいうトーンはデザインの「調子・雰囲気」を指して、マナーはそれらを表現するための「方法」と考えてよいです。
これら2つの要素を明確にルール化することで、デザインに一貫性を持たせることができます。


統一された色使い、フォント、映像スタイルは、視聴者に対して商品やサービスへの信頼感を高めるとともに、ブランドの一体感を演出します。
視聴者にブランド性を訴えかけられ、ブランドイメージの向上も期待できます。
構成力
サービス紹介動画を制作するときに、ストーリー性のある構成が必要になります。
構成力は、視聴者に情報を効果的に伝え、行動を喚起するために重要な要素となります。
そのため、視聴者にとって何がメリットとなるか、悩みの解決策は何かを動画できちんと説明し、納得してもらうことが重要です。
「このサービスはどんな時に使うものなのか」
「このサービスを使うと、どんなメリットがあるか」
など、視聴者は動画を見た時にさまざまな疑問が浮かびます。
動画構成は、サービスの魅力を伝える段取りを決めることで、視聴者に期待している行動へと導くことができます。
構成を作る上で意識したい3つのポイントは
- 視聴者の課題を考える
- ユーザー視点を考える
- メッセージを絞る
です。
視聴者の課題を考える
まずは、ターゲットとなる視聴者が抱えている課題(悩み)を考えましょう。
なぜなら、人は抱えている悩みを解決したいと思ったときにサービスを購入するからです。
サービス紹介動画の冒頭で視聴者の悩みや課題を提示することで、視聴者の関心を引き、動画への関心を高める効果があります。
視聴者が抱えている悩みを認識し、共感を覚えることで、サービスへの関心を期待できます。


ユーザー視点を意識してみる
視聴者に「自分の悩みを解決できるサービスだ」と思ってもらうには、視聴者が動画の内容を「自分ごと」として捉えられるように、シナリオを工夫することが大切です。
その理由は、商品やサービスを紹介しても「自分にはメリットを感じられない」と思われたら、購入に繋がらないためです。
自分にとってのメリットを感じられる内容にすることで、視聴者の購入意欲や関心を引き出しやすくなります。
シナリオを作成する場合は、制作者視点ではなくユーザー視点が重要
メッセージをしぼる
サービス紹介動画では訴求したいポイントを絞って伝えます。
あれもこれもと紹介しすぎると、印象に残らず結果的に何も伝わらない動画になる可能性があるからです。
動画で伝える内容を視聴者の印象に残るものに絞ることで、メッセージが視聴者の心に残りやすくなります。
最後に
最後まで、お読みいただきありがとうございました。
今回は、『サービス紹介動画』を作るためのAfterEffects習得方法について書かせていただきました。
AfterEffectsは機能がかなり多いため、『どこから勉強したらいいか分からない』と悩む方は多いと思います。
私もその1人でした。
私が独学でAfterEffectsを勉強してた頃は、まだ日本人でチュートリアルを発信している方がほとんどおらず、海外YouTuberのチュートリアルを見まくってました。
もちろん英語なんて聞き取れないため、見ようみまねで操作を真似していました。
そうやって操作を体に染み込ませて、ネットの解説記事などで理解を深めていました。



当時は、質の良いチュートリアルや記事を探すのが大変で大変で‥。かなり遠回りしてきました。
長年かけて理解した機能もあれば、こんな機能もっと早くに知っておけばよかった!と後悔したこともあります。
現代は、質の良い情報がたくさん転がっています。
私のように遠回りにならないよう、少しでも学習の手助けになれたらと思います。





コメント